こんにちは!アーティストとして活動しながらWEBデザインをしているAYAです。
今回は「アーティストや画家としての活動を始めたいけれど、活動をアーカイブしたWEBサイトは必要なのだろうか?」と悩んでいる方へ向けて、ポートフォリオサイトの必要性と運用方法を解説していきます!
目次
ポートフォリオサイトにお金をかける必要性
最近はポートフォリオサイトを持たないアーティストが増えています。例えばInstagramなどのSNSで代用したり、無料で作れるWEBサービスを利用するなど、お金をかけずに作品をオンラインでアーカイブできる時代になりました。それでもお金をかけてポートフォリオサイトを作るメリットは3つあると思います。
1.営業ツールとして利用できる
2.本気でアーティスト活動をしているとアピールできる
3.ビジネス(企業とグッズコラボ、装丁など)で信頼を得られる
多くの若手アーティストは無料のWEBサービスから始め、徐々に有料サーバーへ移行する傾向があります。しかし一度構築したものを移管するのは、なかなか大変です。
じつは自分でサイトを作る場合、初期費用はそこまでかかりません。本格的なWEBサイトであっても2万円程度で出来上がります。本気でアーティスト活動を続けるなら、駆け出しの段階からお金をかけてポートフォリオサイトを作るべきです。実績は後からついてきます。
それでは、どうやって自分でWEBサイトを作るのでしょうか。なるべく安く抑えたい方へ向けて、本格的なポートフォリオサイトの作り方をご紹介します。
筆者の実体験です。サーバーはワードプレス、サーバ管理費とドメイン取得費で約2万円。尚、固定費として毎年8,000円がかかります。各WEBサービスによって値段は変動するのであくまでも参考程度にしてください。
掲載すべき4つのカテゴリ
まずポートフォリオサイトを作る前に、サイトへ載せるカテゴリを用意しましょう。WEBサイトへ最低限載せるべきカテゴリは4つです。各カテゴリ内の情報の選び方は、別記事で書いたのでここでは省きます。
>【第2回】アーティストが考えるポートフォリオ作り方&組み立て方
1.作品

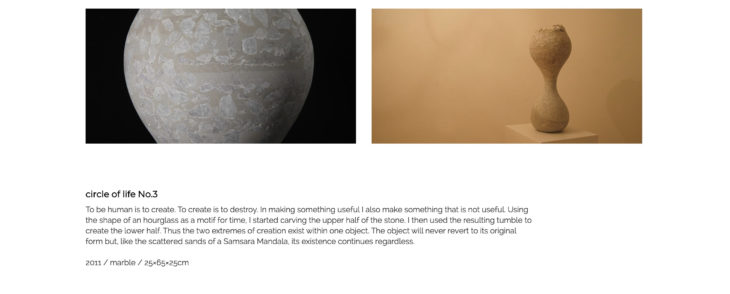
「作品画像・タイトル・大きさ・制作年」を用意しましょう。
メディアにもよりますが材質を記載したり、使ったソフトや技術を記載する場合もあるでしょう。サイズにおいては、現代アートの業界では0.5cm単位(例:25.5cm)で記載します。
また、作品のコンセプトも用意すると、googleやyahooなどに検索エンジンに有効なので、作品コンセプトを用意するといいです。
特に重要なのは写真。作品のクオリティがパッとしなくても、写真が美しければイメージが良くなります。自分で素晴らしい写真を撮れたらそれに越したことはないですが、もし、それがあなたにとってまだ難しいのなら、友人、プロの写真家に頼むといいでしょう。
また、制作途中の写真や動画があるとvery good!ポートフォリオサイトには掲載しなくても、プレゼンや講義写真に役に立ちます。
2.バイオグラフィー

バイオグラフィーはアーティストステートメントとも呼ばれ、「自分がどのようなアーティストなのか?」をまとめた文章です。
アングラアーティストのイメージを保ちたい人や、契約ギャラリーのサイト内に紹介文がある人など、ポートフォリオサイトにバイオグラフィーがないアーティストも稀にいるでしょう。しかしSNS時代の現代は、個人に発信力があります。そのため、ほとんどのプロのアーティストがバイオグラフィーを書いています。
しかし、アートを鑑賞したり購入したりすることは、アーティストへの信頼があってこそです。つまりバイオグラフィーはブランディングとして大切です。
しかし、どうやって書けばいいのか?例えば、アーティスト活動を始めるに至った動機や関心事、影響受けた人物などのアイデンティティを記載するのです。中には、代表作品を紐付けて書いています。
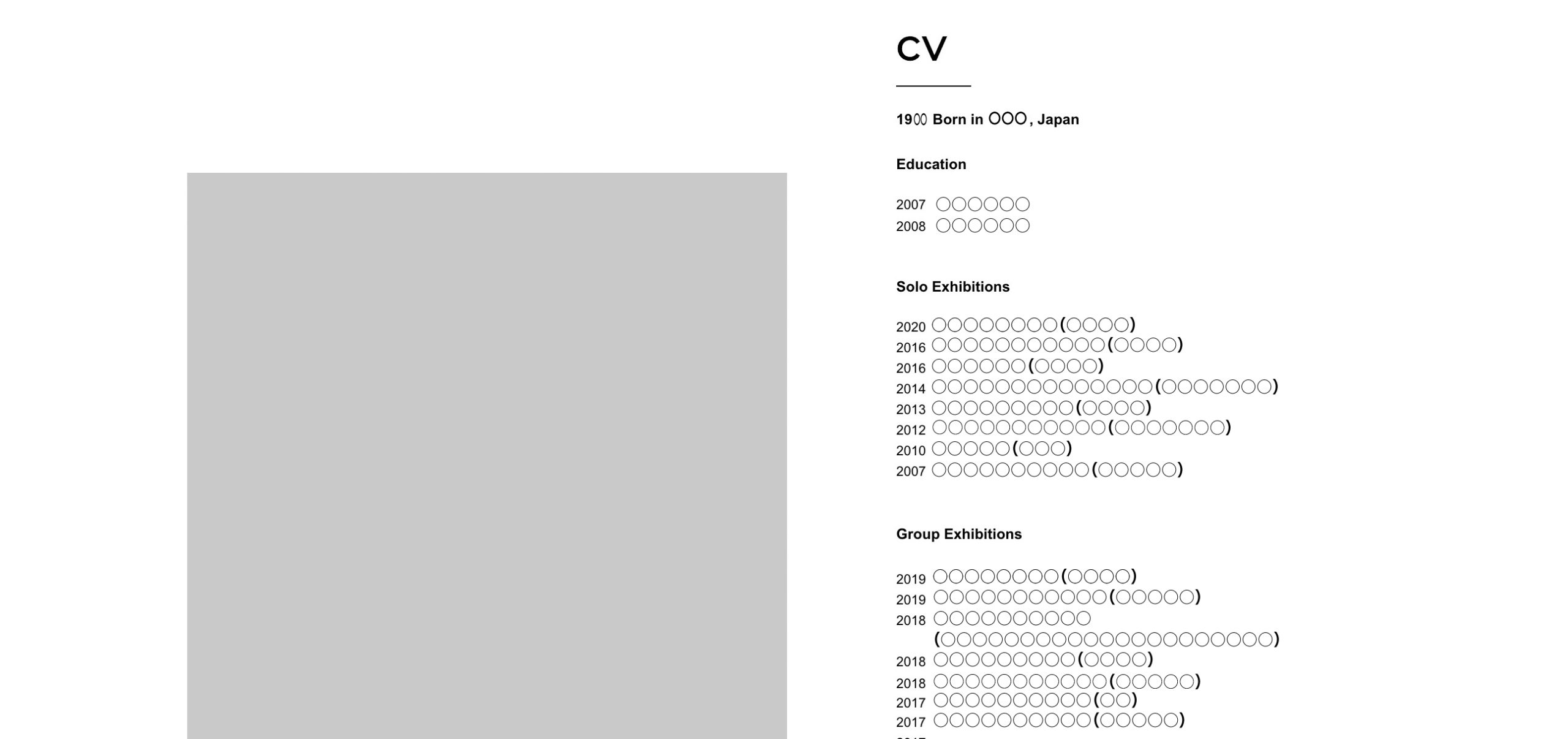
3.CV

一般的にCVとは、仕事実績をまとめたものです。アーティストのCVは「どこに展示されてどのメディアに載せられたことがあるのか?」といった活動やメディア実績をまとめたものになるでしょう。ギャラリストやキュレーターはそこをチェックします。
経歴は全てを記載する必要はありません。今までの活動実績で重要なものだけを記載するとよいでしょう。内容が多すぎると、読み疲れてサイトを離脱する人が出てきます。
4.連絡先
連絡先がないと閲覧者は連絡をできません。仕事用のメールアドレスを作成して記載しましょう。
ページは4つに分けよう
サイトに載せる情報は準備できました。それでは、どのように組みたてれば良いのか?
情報はシンプルにまとめることが大事。アーティストのポートフォリオサイトは、トップページと3つのサブページに分けると良いでしょう。
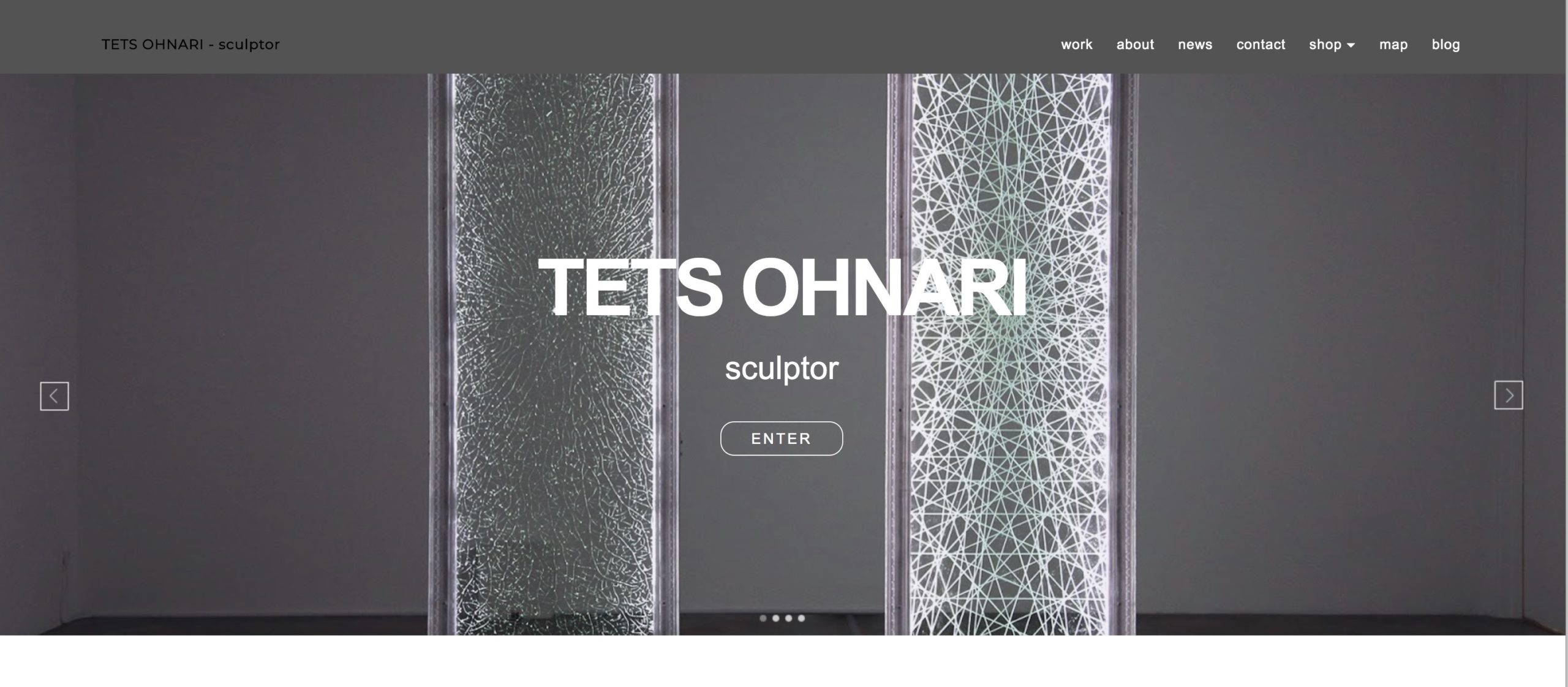
1.TOPページ

TOPページはサイトの顔です。ポイントは、どんなアーティストなのか一目でわかること。名前のフォントもこだわりましょう。ロゴがあるとさらに良いですね。
基本的には、スライド式で数種類の作品を見せるか、代表作品を1枚のみ掲載するパターンが多いです。例えば、様々な素材を使う彫刻家はスライド式のトップページにしたり、映像作家の方は映像をトップページにしてみるのはどうでしょうか。「自分をどうやってみせるか?」を考えてみましょう。
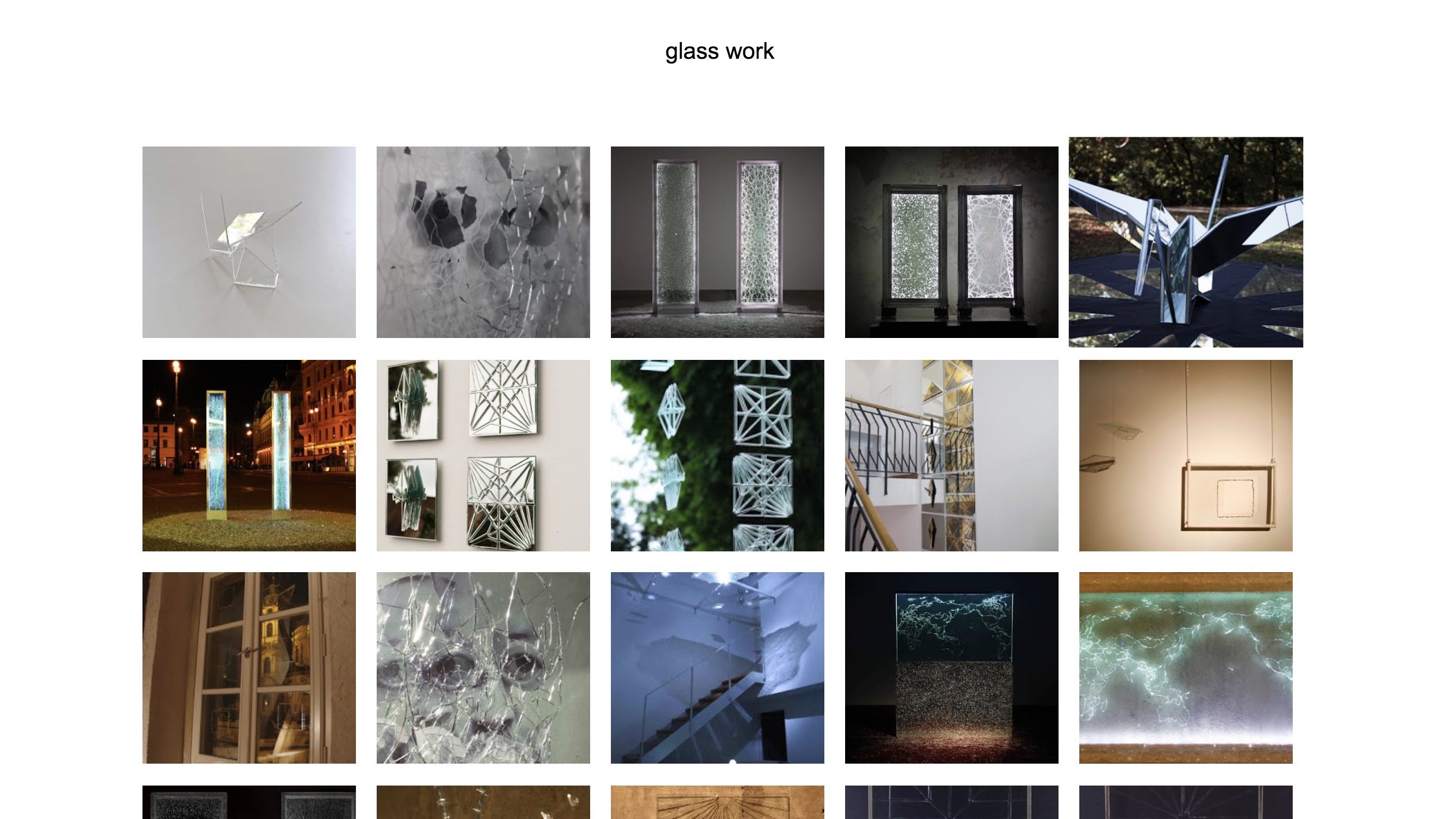
2.作品一覧のページ

作品を並べる時は、素材・年代順に並べることが多いです。 ポイントは、1ページに全作品を載せないこと。量より質です。それぞれ5〜15点程を掲載するとよいでしょう。作品数が15点以上になる場合は別ページに分けましょう。
3.自分についてのページ

バイオグラフィーとCVを載せましょう。ひとつのページにまとめても良いですし、各ページに分けても良いでしょう。作品ページと同じく、ポイントは情報を載せすぎないことです。どのページも、読みやすさ・分かりやすさを重視して作成しましょう。
4.お問い合わせページ

連絡先です。この情報がないとあなたにコンタクトが取れません。忘れずに記載しましょう。掲載するのはメールアドレスのみで良いと思います。
初心者にオススメな3つのWEBサービス
「よし!載せる情報の準備と並べ方を決めた!じゃあ、どうやって作ろう?」昨今では初心者でも簡単にWEBサイトを作れるサービスがたくさんあります。今回は厳選した3つのWEBサービスをご紹介します。
1.WiX
イスラエル発のサイト作成サービス。WEB知識がない社会人が、急遽社内でWEBサイトを作ることになった時に使う印象があります。
| メリット | デメリット |
| ・デザイン性の高いテンプレートが豊富! ・圧倒的に作りやすい! | ・一度選んだテンプレートを変更することができない ・カスタマイズがしにくい。 |
2.Tumblr
ブログ型のSNSで、SNSとWEB作成サービスが合わせ持った機能があります。「Tumblr 作り方」と検索すると、詳しい使用方法が出てきます。
| メリット | デメリット |
| ・自分が好きなデザインに投稿できる! ・SNSの役割がある! | ・SEO対策に弱い。 ・テンプレートのデザインがちょっと古いかも… |
3.WordPress
個人的には一番オススメです!ブロガーや企業が多く利用しています。「ワードプレス 作り方 ポートフォリオ」と検索すると、詳しく解説しているサイトが多数出てきます。
| メリット | デメリット |
| ・カスタマイズ&テンプレートが豊富! ・わかりやすく説明してあるガイドが充実! | ・簡単にカスタマイズはできるけど、お金がかかる。 |
作成前に抑えるべき3つのポイント
「さて、使うサービスも決めた!早速作成しよう!」その前に、いくつか必要な設定がいくつかあります。大事なことなので、サイトを作る前に一度確認してください。
1.独自ドメインの取得
ポーフォリオトサイトを作るにあたって、もっとも重要なのが独自ドメインです。「〇〇.com」「〇〇.net」といったURLを指し、独自ドメインを取得するメリットがあります。
1.サービスが突然停止することがない
IT業界は変化が激しい世界です。突然、大手のWEBサービス会社がなくなることも珍しくありません。独自ドメインを取得すると、サイト消失のリスクがありません。
2.ビジネスで信頼を得ることができる
独自ドメインでサイトを運営すると、活動への本気度を示すことが出来ます。その結果、信頼が得られます。
もしドメインを買うなら、「ムームードメイン」や「お名前com」をお勧めします。さらに、独自ドメイン設定のコツは自分の名前をURLに含めることです。どのページからでも自分の名前が表示されるため、SEO対策に有効です!
2.レスポンス対応のテンプレート
それぞれのWEBサービスで、基本的なビジュアルとなるテンプレートが用意されています。自身の好みと使いやすさで選んで良いのですが、レスポンス対応したものであることを忘れないでください。
レスポンスとは、自動的に閲覧端末へ合わせて表示してくれる機能です。パソコンで見ると綺麗なのに、スマホでは小さくなってしまうことはありませんか。これはレスポンス対応していないWEBサイトです。必ず複数のデバイスから「レスポンス対応のテンプレートなのか?」確認しましょう。
3.サーバーをレンタルする
WEBサービスによってまちまちですが、ドメイン代と別でサーバー代を支払います。
サーバーはWEBサイトに必要な情報をおく場所です。簡単にいうと、サイトを作るにはサーバーとドメインが必要なのです。各WEBサービスによって年間1~3万円がかかるので、確認しましょう。
運営で気をつける3つのポイント
「完成したから、やることは終わった!」なんてことはありません。運営していくことも大事です。全く運営していないWEBサイトは、マイナスの印象を与えることもあります。適度な更新を心がけましょう。
1. 画像データのサイズは小さくする
目安として、画像サイズは1000×1000ピクセル。解像度は72dipあれば十分でしょう(スマホで撮った写真サイズぐらい)。
WEBサイトの場合は画像サイズが大きいと、表示されるまでに時間がかかってしまいます。反応速度が速いほど、SEO対策に有効です。
2.リンクには名前をつける
https://〇〇.com/●●
上記の 黒丸● に名前をつけましょう。こちらもSEO対策として重要です。例えば、作品ページの場合、作品タイトルに関連する名前にするといいでしょう。
3.サイトは定期的に更新しよう
最低でも半年に1回はサイトを更新が必要です。新しい作品を掲載しても良いですし、メディア掲載情報を更新しても良いので、何かしらのアップデートをしましょう。長期間サイトを触っていないと「このアーティストは活動していない」と認識されてしまいます。
まとめ
アーティストやクリエイターから、WEBサイトの制作依頼をいただいた経験をもとに書きました。
本格的なサイトを作ったからといって、展示のオファーが増えるとは限りません。もちろん美術館で展示している若手アーティストの中には、無料のWEBサイトを使っている人もいます。しかしポートフォリオサイトにお金をかけると、ビジネス面でも信頼感が高まります。さらに、クリエイター系の活動をしている方はWEBサイト経由でいただく仕事がほとんどです。
アーティスト活動の幅を広げるのにポートフォリオサイトを作ってみてはいかがでしょうか?